项目目标
艺娟
阅读:221
2024-09-26 19:27:21
评论:0
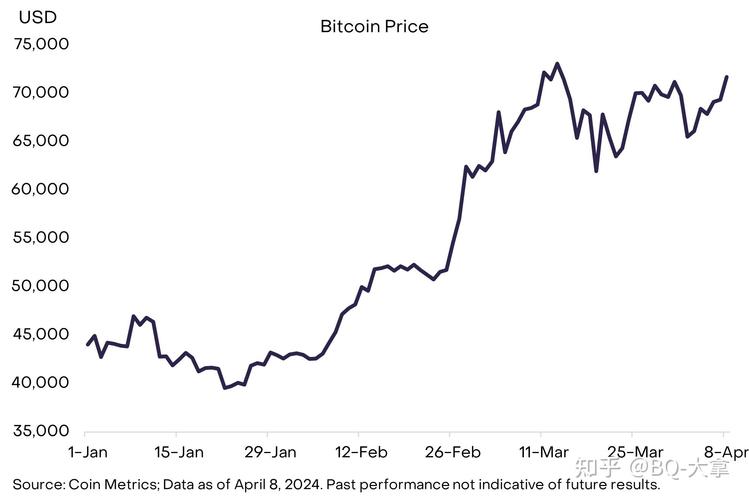
比特币走势图线设计建议
本项目旨在为用户提供一个实时更新的比特币走势图线,帮助用户更好地理解市场趋势和做出投资决策。通过增强用户体验和提供实用功能,我们希望提高用户的访问频率和留存率。
- 简洁明了的布局:采用响应式设计,确保在手机、平板和桌面上均能流畅显示。主要功能应在首页显现,避免复杂的导航结构。
- 动态走势图:使用交互式图表库(如 Chart.js 或 D3.js),允许用户缩放和查看不同时间范围内的价格走势。
- 颜色搭配:使用简洁的色彩方案,避免过于复杂的配色,确保信息传达清晰。建议使用绿色表示上涨,红色表示下跌。
- 信息卡片:在图表下方添加数据卡片,展示最新价格、24小时涨跌幅、市场总值等信息。
- 实时数据更新:与可靠的数据源(如 CoinGecko 或 Binance)连接,提供实时的市场数据更新。
- 历史数据分析:用户可以选择不同时间段查看历史数据,支持导出功能以便于个人分析。
- 用户通知:提供价格提醒功能,用户可设置特定价格的推送通知。
- 社交分享功能:允许用户将走势图分享到社交媒体,增加网站曝光率。

- 前端技术:使用 React 或 Vue.js 构建单页面应用,提升用户交互体验。
- 后端服务:使用 Node.js 和 Express 搭建后端服务,处理数据请求和用户管理。
- 数据库选择:使用 MongoDB 存储用户数据和历史价格数据,支持快速查询。
通过建议,我们可以设计一个功能丰富且用户友好的比特币走势图线网站。注重用户体验与实时数据,将提升用户的满意度与粘性,为业务的长期发展奠定基础。
